
要实现的效果
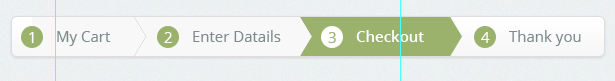
效果图:
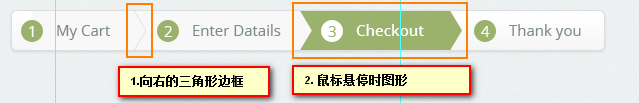
 分析:
分析:
 这里有两个关键点
这里有两个关键点
- 向右的三角形边框
- 鼠标悬停时背景图形 这里介绍一种通过CSS,不借助背景图片实现上面效果的方法。
边框的组成
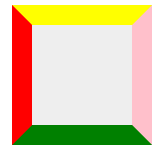
给一个div四个方向的边框分别设置不同的颜色:
- 当div宽度和高度都不为0时,可以看到四个边框均为梯形

- 当div宽度为0时,可以看到上下边框变成了三角形

- 当div宽度和高度均为0时,可以看到四个边框都变成了三角形

用边框画三角形
在div宽度和高度均为0时,把上、右、下,方向的边框颜色均设为透明,就可以得到一个向右的三角形。 样式表如下:
.sanjiao{ margin: 10px; width: 0; height: 0; border-top: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid red; } 
由上可以看出,三角形底边的长度即为上、下边框宽度的和,三角形底边上的高度即为左边框的宽度。
画1像素的右三角边框线
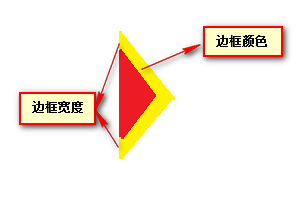
思路:如下图,用两个底边重和的三角形叠加,下面三角形的颜色即为边框的颜色,通过控制两个三角形的大小可以控制边框的宽度。

样式表
.div5{ width: 100px; height: 40px; line-height: 40px; position: relative; border: 1px solid red; padding-left: 20px; } .div5::after{ content: ''; position: absolute; top: -1px; right: -1px; width: 0; height: 0; border-top: 21px solid white; border-right: 21px solid white; border-bottom: 21px solid white; border-left: 21px solid red; z-index: 1; } .div5::before{ content: ''; position: absolute; top: 0; right: 1px; width: 0; height: 0; border-top: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid white; z-index: 2; } .div5:hover{ background-color: red; color: white; } .div5:hover::before{ border-left: 20px solid red; } Html
测试
效果图:


这里通过两个叠放的三角形伪元素::after和::before来构造的。
完整的面包屑
样式表
.brandcrumb{ margin: 10px; background-color: #eee; } .brandcrumb ul{ padding: 0; margin: 0; list-style: none; background-color: #F8F8F8; border: 1px solid #DEDEDE; border-radius: 3px; font-size: 0; } .brandcrumb ul li{ height: 40px; line-height: 40px; position: relative; padding-left:20px; display: inline-block; } /*底层三角形*/ .brandcrumb ul li::after{ content: ''; position: absolute; top: -1px; right: -42px; width: 0; height: 0; border-top: 21px solid transparent; border-right: 21px solid transparent; border-bottom: 21px solid transparent; border-left: 21px solid #DEDEDE; z-index: 1; } /*表层三角形*/ .brandcrumb ul li::before{ content: ''; position: absolute; top: 0; right: -40px; width: 0; height: 0; border-top: 20px solid transparent; border-right: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #F8F8F8; z-index: 2; } .brandcrumb ul li:hover{ background-color: #9AB26B; } .brandcrumb ul li:hover::before{ border-left: 20px solid #9AB26B; } .brandcrumb ul li:hover i{ background-color: #F8F8F8; color: #9AB26B; } .brandcrumb ul li:hover a{ background-color: #9AB26B; color: #F8F8F8; } .brandcrumb ul li i{ background-color: #9AB26B; color: white; width: 22px; height: 22px; line-height: 22px; display: inline-block; text-align: center; font-style: normal; border-radius: 22px; font-size: 16px; } .brandcrumb ul li i:not(first-child){ margin-left: 10px; } .brandcrumb ul li a{ text-decoration: none; color: #7E8C8D; margin-left: 15px; font-size: 16px; } Html
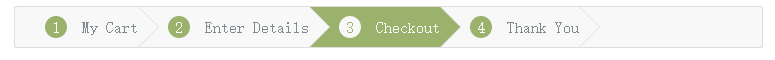
效果图:

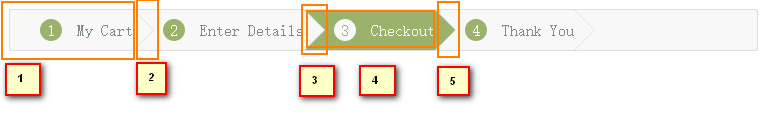
几点说明:

- li的实际大小
- 三角形边框实际是在li的外边,紧邻li的右外边界
- :hover时,修改li的背景颜色,由于上一个li的三角形边框的覆盖,li的左边形成了一块向内凹三角形区域
- :hover时,li的背景区域
- :hover时,修改li的顶层三角形边框的颜色